インスタグラムで投稿した記事を、ワードプレスで作られたホームページのブログとして投稿(連携)させたい。
※この記事はパソコンスクールの受講とは関係ありません。技術的な備忘録の内容です。
同じ状況で困っている方へ参考になればと思い作成したブログです。
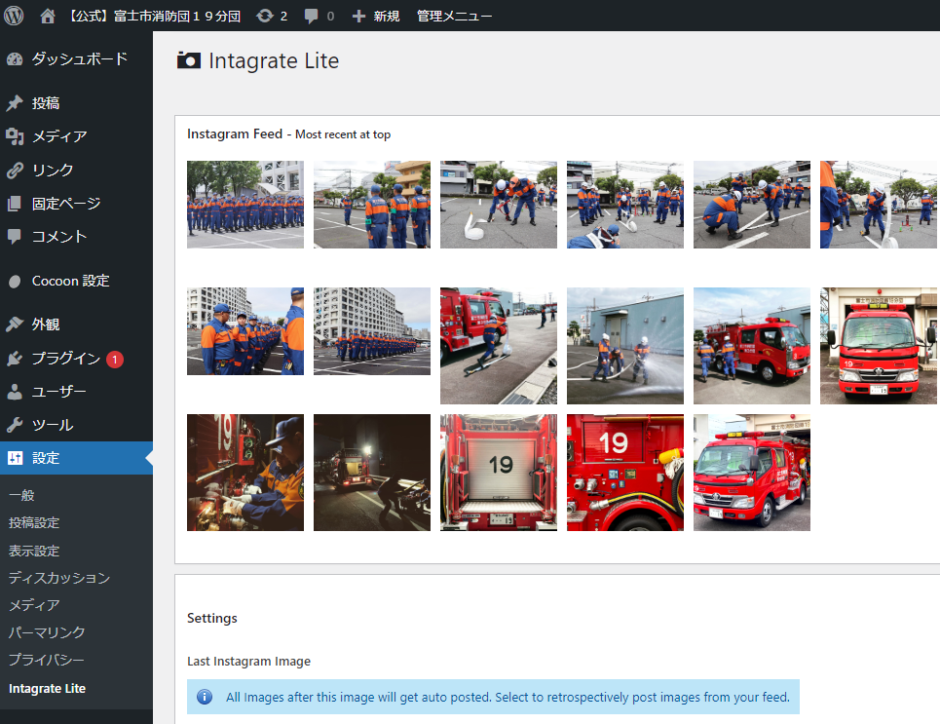
プラグイン(今回はIntagrate Lite)という追加機能を使用すれば連携出来るのですが、思い通りにはいきませんでした。

インスタグラムは①写真と②本文。
ホームページのブログは①写真と②タイトルと③本文なので構成が異なります。
インスタグラムの投稿をそのまま連携させると、インスタグラムの本文(②)がホームページでは長~いタイトル(②)として投稿されてしまいます。
何とかしなければ・・・
プラグインの修正
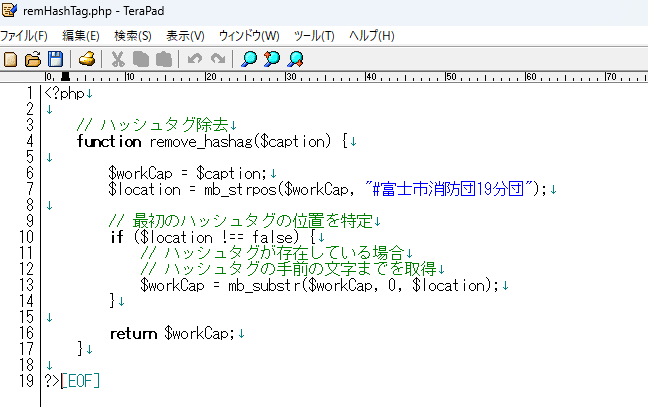
プログラミングの知識が少し必要になります。phpというプログラムファイルを修正していきます。
下記ページを参考に同じように修正を加えていきました。
https://blue-daisy-crystal.com/1923.html
プログラミングの経験があれば修正は可能です。

WEB系のプログラミングとなると、サーバーへのログイン、FTP(ファイル転送アプリ)を使用したプログラムファイルのアップロード、ファイルのパーミッション(使用権限)の設定など体系的な理解も必要です。
プログラムを修正後はアップロードして、ファイルの使用権限を変更して実行します!
エラー!構文は全てあっているのですが、不正な文字があると言われ実行できません。

ファイルの保存形式を変更
WEBのプログラミングで注意するのが、ファイル保存の形式です。
UTF-8という形式で保存すれば良いのですが、さらにBOM(ボム)の存在を忘れていました。
ファイルを保存した際に、人の目には見えないBOM(ファイルの種別を表す3文字)が付いてしまう場合があります。
それを取り除いて再保存。
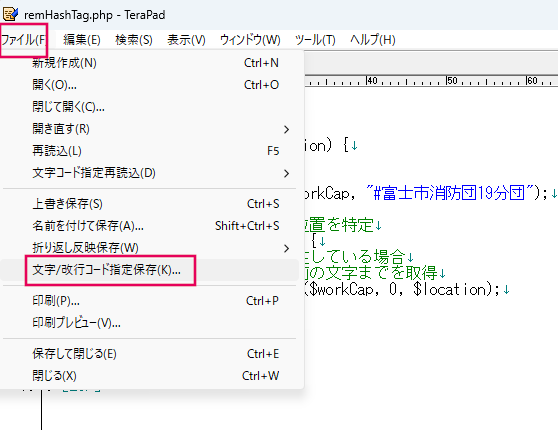
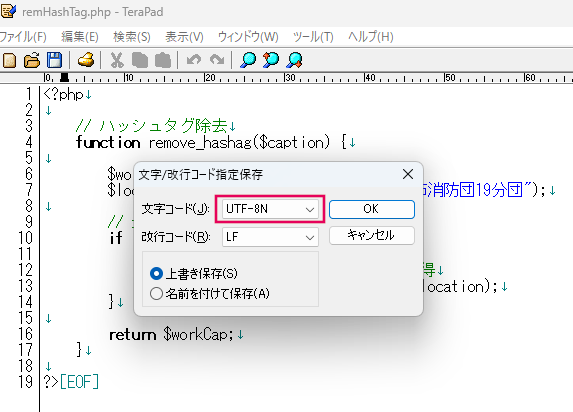
TeraPadというテキストエディタを使用した場合の例です。
1.ファイル→文字/改行コード指定保存

2.文字コードを「UTF-8N」にする。
これでBOMが取り除かれた状態で保存されます。

完成!
無事にインスタグラムの1行目がタイトルとしてブログへ反映されるようになりました。


パソコンスクールのブログも今後変更予定です。
新しいことへの挑戦は、なかなか大変ですが、更にスキルアップができました!
若いころにプロバイダー(ネットワーク事業者)で、掲示板のプログラムやサーバー管理をやっていた知識や技術が活かせました。
20代の苦労が今の自分を助けてくれています。昔頑張った自分に感謝!
様々な受講生のご要望に応えらえるように、これからも技術習得に励む毎日です。